Google リッチスニペットとは?
リッチスニペットって?
Googleの検索結果では、通常だとページタイトル・URL・短い説明文が表示されます。しかし、その検索結果の下に星マークや写真・レシピなどが付いているのを見かけたことはありませんか?それらのことをリッチスニペットと言い、Webサイトの内容をユーザにわかりやすく伝えるための「リッチな情報」となっています。
具体例を見てみましょう。 オレンジの点線で囲まれたものがリッチスニペットが表示された検索結果になります。
レビューのリッチスニペット

レシピのリッチスニペット

比べてみると、リッチスニペットありの場合はwebサイトの内容がより分かりやすく、星のマークや写真によって目を引く検索結果になっていますよね。
リッチスニペットのメリットとSEO効果
CTRの向上
リッチスニペットを導入する上で、1番のメリットとなるのがCTR(クリックスルー率・クリック率)の向上です。 アメリカのMARKEL社のリードSEOであるBen Goodsell氏は、リッチスニペットを利用することによってCTRが2%から8%にあがったとレポートしています。
オレンジで表される総合評価の星や写真などの情報によって、文字だけの検索結果の中から自分のwebサイトを目立たせることが可能です。とくに星のマークは「このページにはレビューが書いてあるな」と分かりやすいので、商品の情報やクチコミを探しているユーザに対しとても効果的です。
SEO効果は?
SEOに関しては、残念ながら直接的な効果はありません。Googleはリッチスニペットと検索順位の関係は無いと言っています。
しかし、リッチスニペットを導入することによりCTRが上がると、その分ページへの流入が増え多くのトラフィックを得ることができます。さきほどのBen Goodsell氏は、オーガニック検索の数(検索結果に表示される広告枠以外からのアクセス数)がなんと677%も増えたとレポートしています。その結果として検索順位が上位になることも十分考えられるため、間接的ではありますがSEO的観点からもリッチスニペットを利用する価値は大いにあると言えるでしょう。
(出典:How to Optimize for Google’s Featured Snippets to Build More Traffic)
導入時の注意点
そんなメリットの多いリッチスニペットですが、レビューで活用するにあたって注意点がいくつかあります。ガイドライン違反とGoogleから判断されると警告が届く場合もあるので、注意しましょう。
レビュー情報の無いページにレビューのリッチスニペットを使わない
レビューのリッチスニペットを見たユーザは、クリックした先のページにクチコミがあることを期待します。そのため、レビュー情報の無いトップページなどにレビューのリッチスニペットを使わないようにしましょう。
外部サイトのレビューを利用しない
外部サイトに書かれたレビューを利用してリッチスニペットを作成してはいけません。必ず、自分のwebサイト上で集めたレビューを使いましょう。
複数の製品をまとめた集計をリッチスニペットにしない
レビューのリッチスニペットは、個別の製品やサービスへのレビューを対象としています。したがって、複数のアイテムのレビューをまとめて集計したものを利用するとガイドライン違反になってしまいます。商品詳細など、1ページが1アイテムの情報で占められているような部分にリッチスニペットを使いましょう。
必ずしも表示されるわけではない
上記のような注意点を守って導入しても、リッチスニペットが必ず表示されるとは限りません。検索結果にリッチスニペットを表示するにあたり、下記の項目を満たしているかをチェックされます。
・リッチスニペットがガイドラインに沿っていること
・検索キーワード(クエリ)と、ページの内容の関連性
・webサイトのクオリティ
もしリッチスニペットが表示されない場合は、上記の項目を確認してみましょう。
実際にリッチスニペットを導入してみよう!
リッチスニペットについて、理解は深まりましたでしょうか?
利用することで大きな効果を見込めるこのリッチスニペット、ぜひ使いたいですよね。
実際に導入して、検索結果にリッチスニペットを表示させてみましょう!
導入手順
リッチスニペットの導入手順は、おおまかに言って2ステップに分かれます。
ステップ1 : 構造化データのマークアップ
ステップ2 : マークアップした構造化データをHTML内に設置
それぞれを少し詳しくご説明しましょう。
ステップ1 : 構造化データのマークアップ
◆ 構造化データって?
そもそも、構造化データとはなんでしょうか?
構造化データとは、検索ロボットがHTMLに書かれている情報を理解するために必要なものです。 例えば、会社名や電話番号の情報は人が見ればすぐに判別がつきます。株式会社〜となっていたら会社名、0120から始まるナンバーなら電話番号と、パッと見てわかりますよね。
しかし、検索ロボットにはなかなか困難なため、構造化データを用意して「これが会社名・電話番号ですよ」と明示的にしてあげる必要があります。
◆ JSON-LDを使用
また、この構造化データの作成には、schema.orgで定義されているボキャブラリー(マークアップする物事を定義するもの)をもとに作成する必要があります。今回は、Googleが推奨しているJSON-LDというシンタックス(構造化データをマークアップするときの文法のようなもの)を使う方法をご紹介します。
ステップ2 : マークアップした構造化データをHTML内に設置
◆ 構造化データの設置場所はHTMLの末尾に!
構造化データの作成が完了したら、HTML内に設置することで導入は完了です。 データの設置場所はHTML内であればどこでも大丈夫なのですが、ページの末尾にすることをおすすめします(bodyの閉じタグの手前など)。
ページの頭のほうに構造化データを置いてしまうと、ページのサマリ等に構造体が拾われて検索結果にその構造体が表示されてしまうことがあります。そうならないためにも、設置場所には注意しましょう。
構造化データを作成しよう
今回は、レビューを収集しているwebサイトを前提に、商品詳細ページ用の構造化データの書き方をご紹介します。
構造化データの中には必須の項目もあれば推奨の項目もあり、他にも様々な情報を記述することが可能になっています。今回はあくまでレビューにまつわる部分の紹介になりますので、その他項目はこちらよりご確認ください。
それでは、早速構造化データを作成してみましょう! まず、サンプルをご覧ください。
◆ リッチスニペットのサンプル
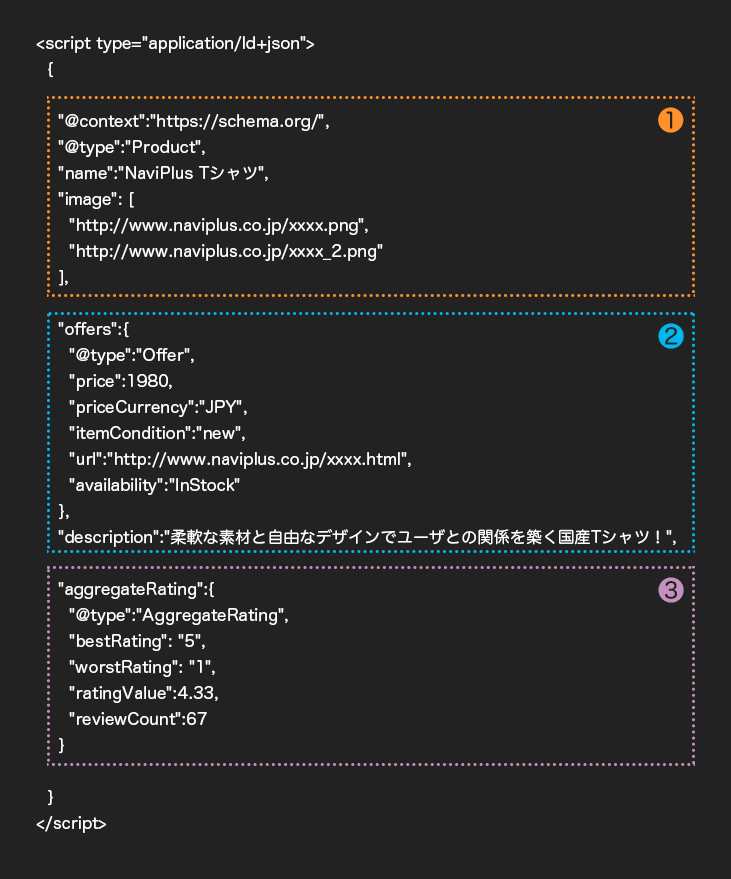
◆ サンプルの構造化データ
上記の構造化データはおおまかに3つに分けられます。パーツ別に内容を見ていきましょう。
【必須】 ①schema.orgの宣言とproductの必須プロパティ
"@context":"https://schema.org/",
"@type":"Product",
"name":"NaviPlus Tシャツ",
"image": [
"http://www.naviplus.co.jp/xxxx.png",
"http://www.naviplus.co.jp/xxxx_2.png"
],| 属性 | 必須 | 入力する項目 |
| @context | 必須 | https://schema.org/ |
| @type | 必須 | Product |
| name | 必須 | 商品名 |
| image | 推奨 | 商品画像のURL。 Google 画像検索では必須プロパティです。 Google 検索では推奨プロパティです。 注意点はこちらを参考にしてください。 |
②商品情報
"offers":{
"@type":"Offer",
"price":1980,
"priceCurrency":"JPY",
"itemCondition":"new",
"url":"http://www.naviplus.co.jp/xxxx.html",
"availability":"InStock"
},
"description":"柔軟な素材と自由なデザインでユーザとの関係を築く国産Tシャツ!",Offerにより価格と在庫情報をリッチスニペットに含めることができます。ユーザビリティ向上のためにも記述できる部分は記述しておきましょう。
| 属性 | 必須 | 入力する項目 |
| @type | 必須 | Offer |
| availability | 必須 | 在庫の状態 |
| price | 必須 | 商品の価格 |
| priceCurrency | 必須 | 通貨単位(日本円の場合JPY) |
| itemCondition | 推奨 | アイテムの状態 |
| url | 推奨 | アイテムのURL |
Offerに入力する項目は、下記のサイトを参考にして下さい。
・サポートされる構造化データの属性と値
・Offer
descriptionは商品の説明文になり、推奨項目ですが記述しているwebサイトが多いようです。
| 属性 | 必須 | 入力する項目 |
| description | 推奨 | 商品の説明文 |
【必須】 ③レビューの集計結果
"aggregateRating":{
"@type":"AggregateRating",
"bestRating": "5",
"worstRating": "1",
"ratingValue":4.33,
"reviewCount":67
}この部分により検索結果に総合評価とレビュー件数を表示させているため、レビューのリッチスニペットを利用したい場合は必ず記述しましょう。
| 属性 | 必須 | 入力する項目 |
| @type | 必須 | AggregateRating |
| ratingValue | 必須 | 総合評価の値 |
| reviewCount | 必須 | レビューの投稿数の合計 |
| bestRating | 5段階評価の場合省略可 | 評価の最高値。 5段階評価ではない場合にのみ必須です。 省略すると、5であると見なされます。 |
| worstRating | 5段階評価の場合省略可 | 評価の最低値。 5段階評価ではない場合にのみ必須です。 省略すると、1であると見なされます。 |
上記項目で構造化データを作成する場合は、こちらをコピーしてお使いください。
<script type="application/ld+json">
{
"@context":"https://schema.org/",
"@type":"Product",
"name":"商品名",
"image":"商品画像のURL",
"offers":{
"@type":"Offer",
"price":商品の価格,
"priceCurrency":"通貨単位(日本円の場合JPY)",
"itemCondition":"アイテムの状態",
"url":"アイテムのURL",
"availability":"在庫の状態"
},
"description":"商品の説明文",
"aggregateRating":{
"@type":"AggregateRating",
"bestRating": "評価の最高値",
"worstRating": "評価の最低値",
"ratingValue":総合評価の値,
"reviewCount":レビューの投稿数の合計
}
}
</script>テストをしてからサイト内に設置
マークアップし終わったら、サイト内に設置する前に構造化データテストツールでテストをしてみましょう。
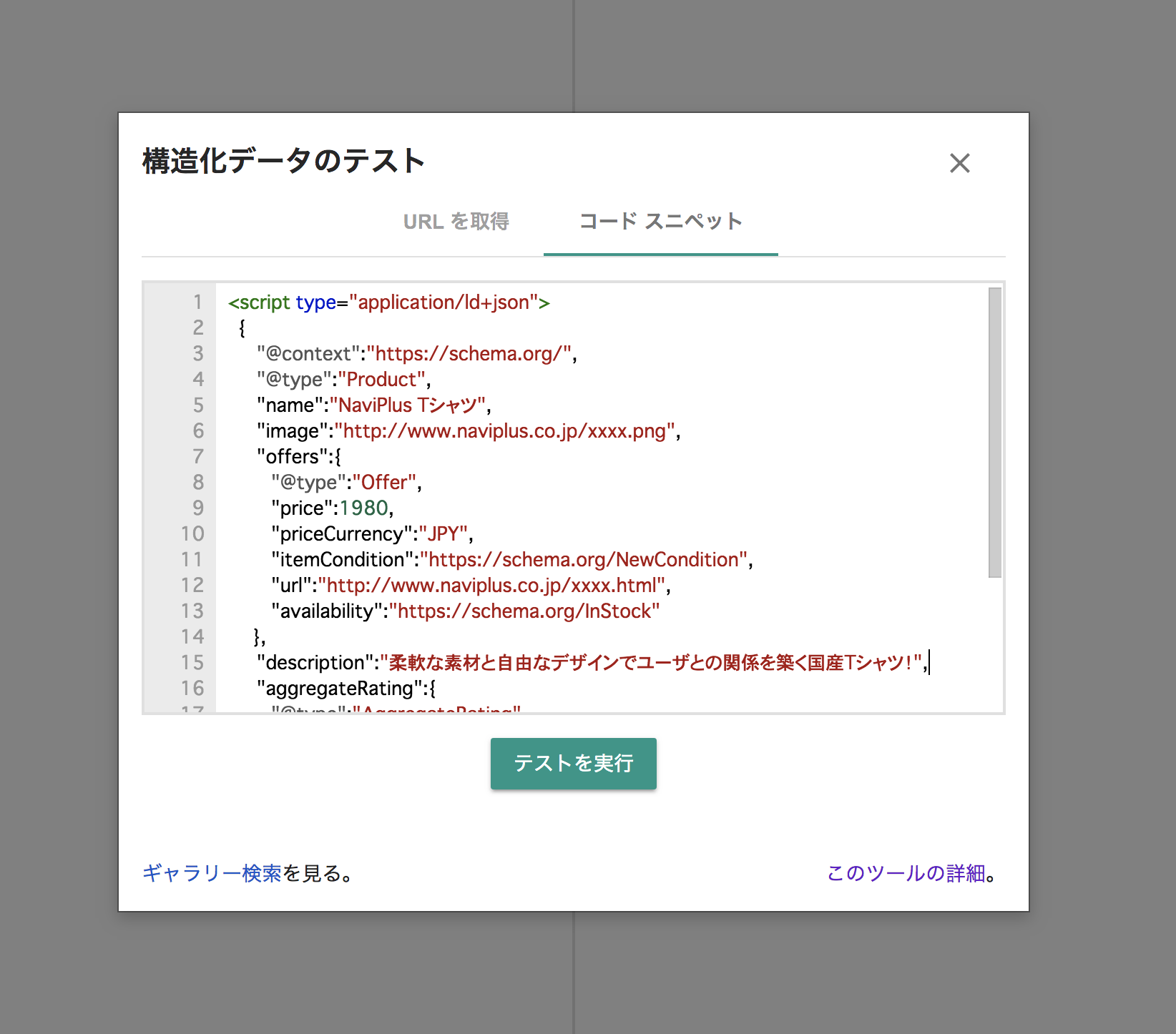
①テストを実行する
作成した構造化データをコードスニペットに貼り付け、テストを実行します。
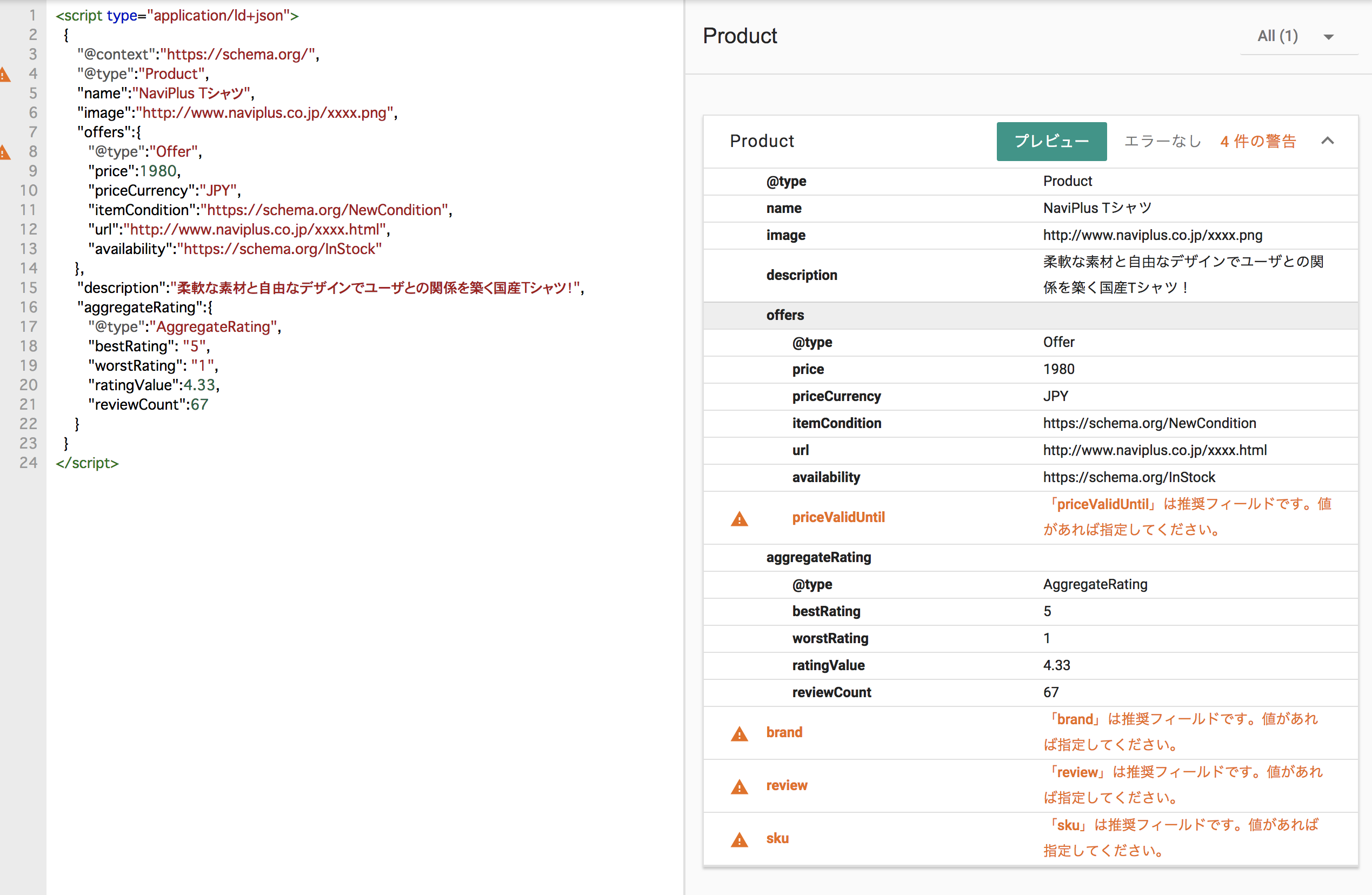
②テスト結果を確認し、プレビューを表示
オレンジ色の「推奨フィールドです。値があれば指定してください」というメッセージが出ています。 構造化データエラーによる悪影響はないとGoogleは説明していますが、指定できる場合はできるだけ記述しましょう。
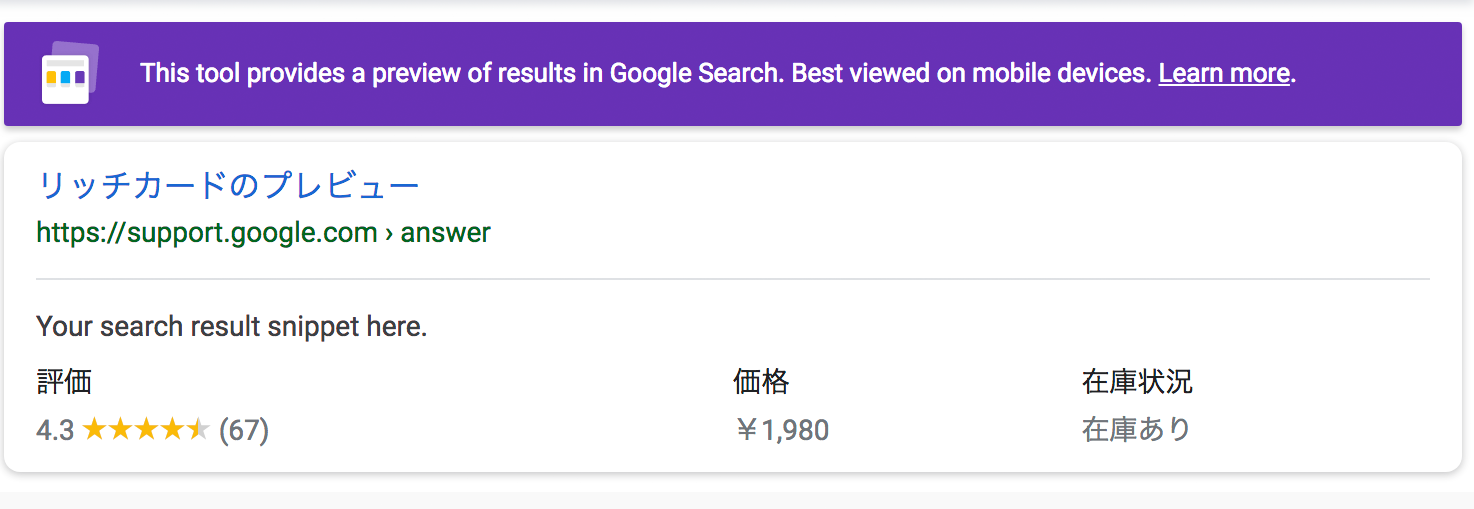
緑色のプレビューボタンがでているので、こちらからプレビューして下さい。
③期待した結果になっているかを確認
プレビューが表示されたら、期待した結果になっているかを確認しましょう。
今回は、総合評価・レビューの投稿数・価格・在庫情報が表示されるよう構造化データを記述しました。期待通りの結果になっていますね。
④作成完了!HTML内に設置しましょう
これで構造化データの作成はバッチリ! あとは、商品詳細ページのHTML内に設置をして導入完了です。
前述したとおり、ページの末尾にすることをおすすめします(bodyの閉じタグの手前など)。
リッチスニペットが表示されない時は
正しく構造化データを作成し、webサイトに設置したとしても、リッチスニペットが必ずしも表示されるとは限りません。前述の通り、検索結果にリッチスニペットを表示するにあたり、チェックされる項目があります。もしリッチスニペットが表示されない場合は、あらためて以下確認してみてください。
・リッチスニペットがガイドラインに沿っていること
・検索キーワード(クエリ)と、ページの内容の関連性
・webサイトのクオリティ
いかがでしたか?
この記事がリッチスニペットの導入の参考になれば幸いです。 大きな効果の見込めるリッチスニペット、ぜひ導入してみてくださいね。
