レコメンドのおすすめ表示ページとロジックをご紹介
レコメンドの導入を検討する際にどのページにどのようなレコメンドを設置するか迷われる方も多いのではないでしょうか?
今回はECサイトでおすすめのレコメンド設置ページとロジックを具体例と共にご紹介します。
おすすめの設置ページ、ロジック一覧
| 設置ページ | ロジック | 表示例 |
| トップページ | パーソナライズドレコメンド | あなたへのおすすめ |
| ランキング | 人気ランキング 売上ランキング |
|
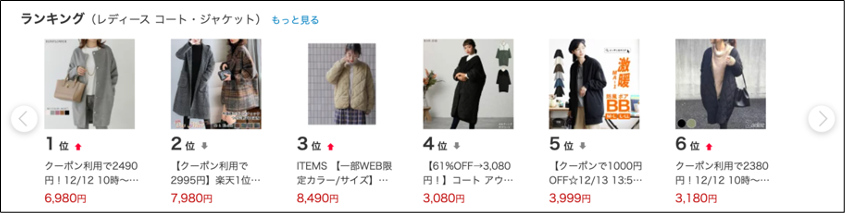
| カテゴリトップページ | ランキング | ジャケットの人気ランキング |
| 商品詳細ページ | 閲覧ベースレコメンド | この商品を見た人はこんな商品を見ています |
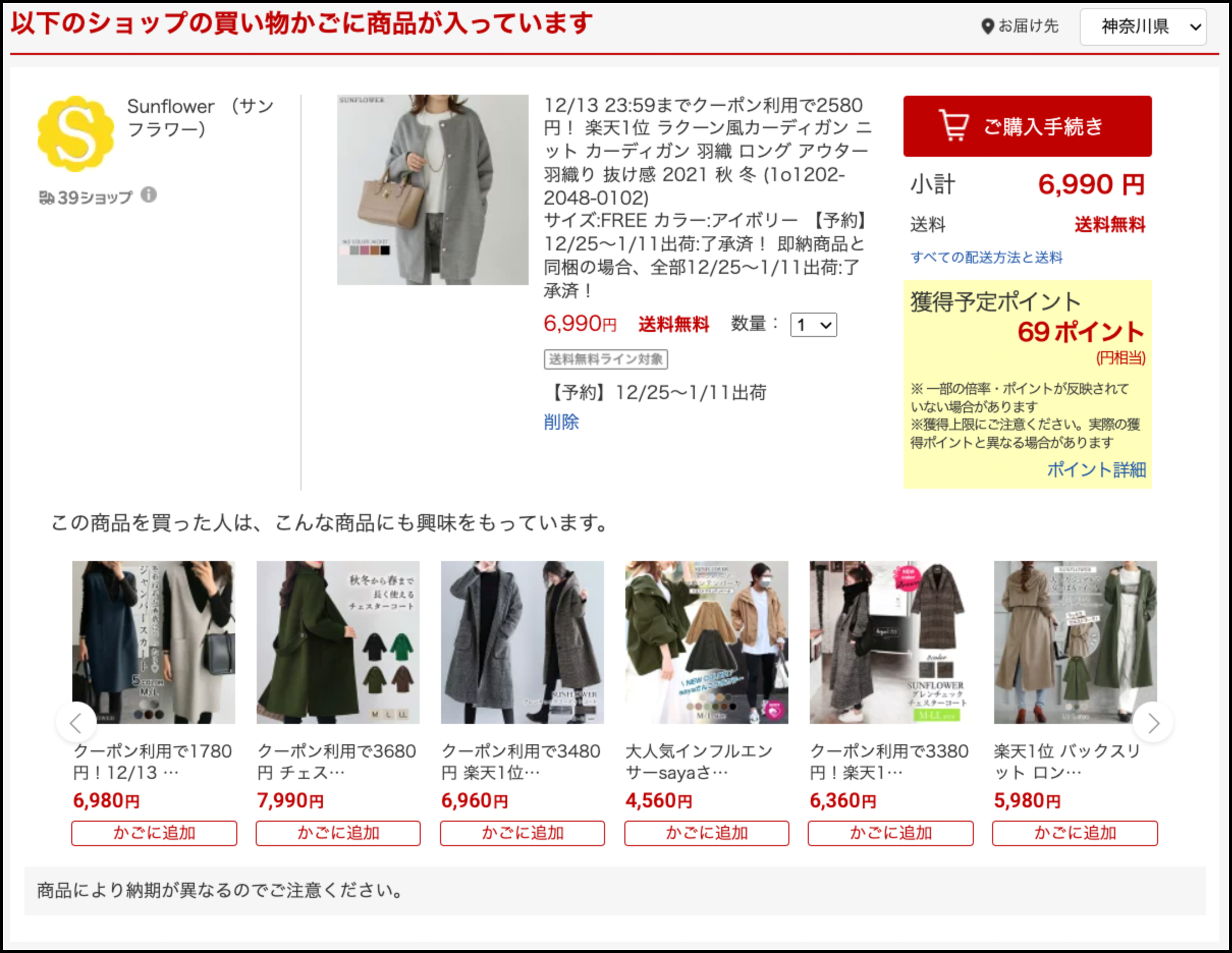
| カートページ | 購入ベースレコメンド | この商品を買った人はこんな商品も買っています |
| 閲覧履歴 | 閲覧履歴 | |
| マイページ | パーソナライズドレコメンド | あなたへのおすすめ |
| ランキングページ | ランキング | 人気ランキング 売上ランキング |
トップページ
パーソナライズドレコメンド
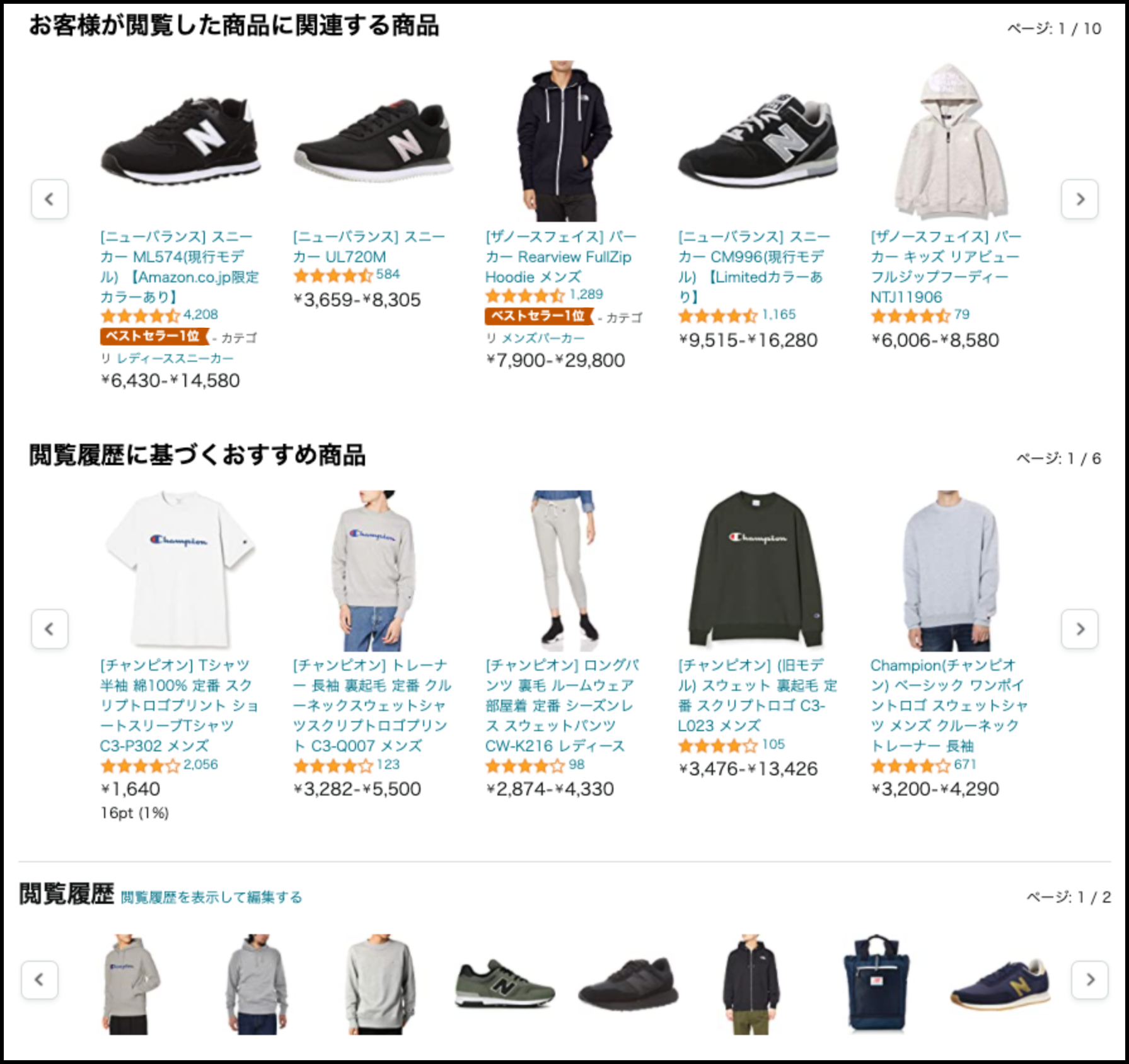
ユーザーの行動履歴からリアルタイムに興味のありそうな商品を表示することで、トップページから商品詳細ページに直接誘導でき最短での購入につなげることができます。Amazonでもトップページの一番下に「閲覧履歴に基づくおすすめ商品」を閲覧履歴とともに表示しているので、見たことがある方も多いのではないでしょうか?

ランキング
収集した行動履歴を用いて、よく見られているアイテム、よく買われているアイテムをランキング形式で表示します。人気のある商品は閲覧されやすい傾向にあるので、初めてサイトに訪れたユーザーにも、リピーターにも有効です。
楽天市場ではデフォルトではリアルタイムのランキングを表示し、タブでカテゴリを切り替えられるUIになっています。

カテゴリトップページ
ランキング
商品カテゴリが複数あるECサイトでは商品全体のランキングだけでなく、各カテゴリのトップページにそのカテゴリのランキングを表示させると効果的です。大規模なモール型のECでよく見かけますが、独自ドメインのECサイトでも有効な活用方法です。

商品詳細ページ
閲覧ベースレコメンド
「この商品をチェックした人はこんな商品もチェックしています」という表示を見たことがある方も多いのではないでしょうか?商品詳細ページでは、ユーザーはどの商品を購入しようか比較検討にあることが多いです。
そのようなユーザーにはサイト内の閲覧情報を元にしたレコメンドを表示することで、より多くの商品を見せ比較検討を促し、回遊性を高め、目当ての商品にたどり着く可能性を高めることができます。

カートページ
購入ベースレコメンド
カートページでは商品の比較検討が終わり、ユーザーは購入まであと一歩のところまで来ています。このようなユーザーには「この商品を買った人はこんな商品も買っています」というような購入情報をベースにしたレコメンドを表示し、プラス1点のついで買いを促すのが有効です。

マイページ
パーソナライズドレコメンド
マイページは他のページよりもPV数は少ない傾向にありますが、購入履歴、閲覧履歴を元にしたおすすめの商品を表示することで回遊性を高め購入率を上げることができます。Amazonでは「閲覧履歴に基づくおすすめ商品」の他に「あなたにおすすめのスマートホーム商品」といったサイト運営側が積極的に販売していきたい商品をおすすめしています。

ランキングページ
ランキング
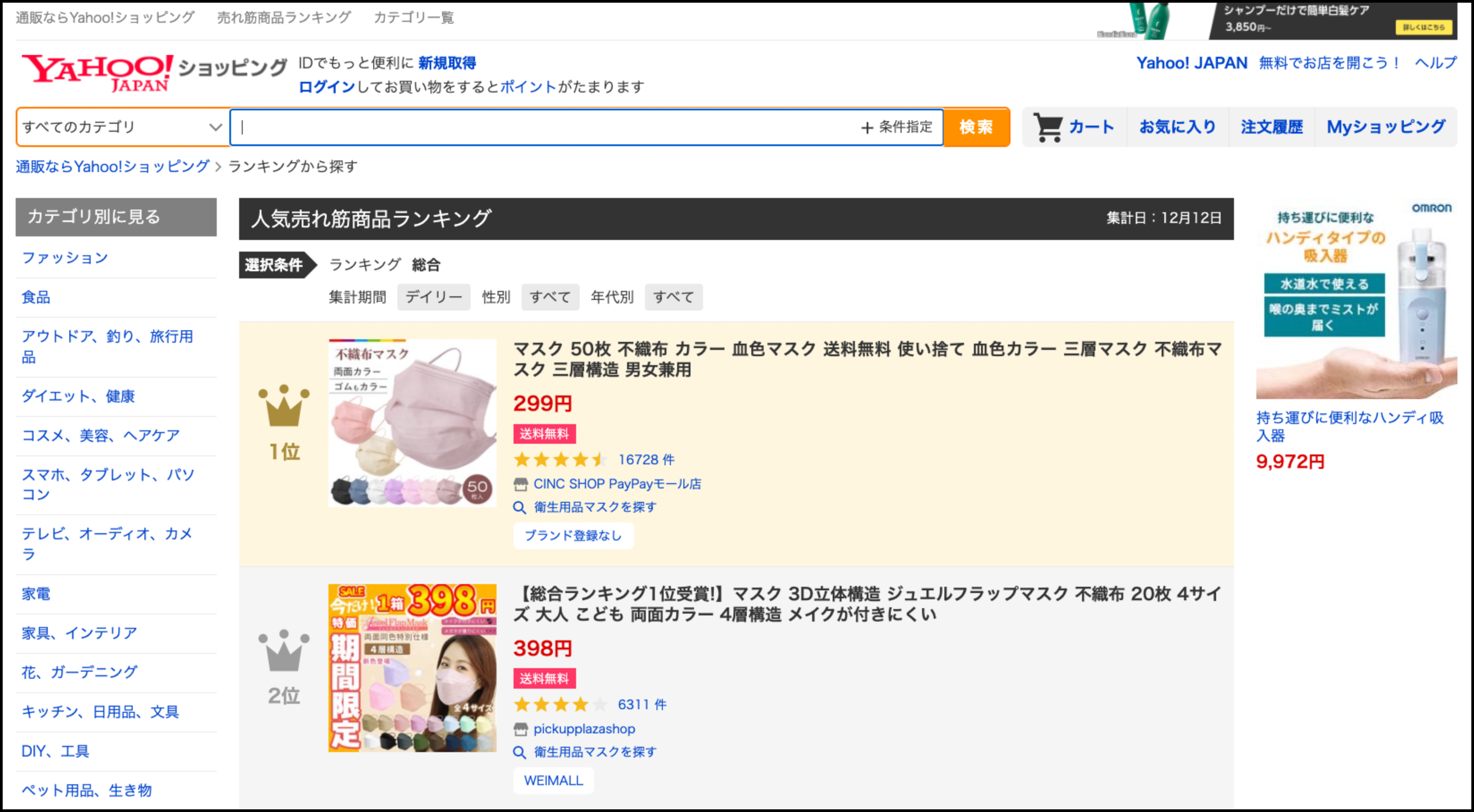
カテゴリやジャンルごとのランキングを一覧表示できるランキングページを用意するのもおすすめです。画像のように左側のナビゲーションからカテゴリを選択したり、タブで切り替えができるようなUIで、目当てのカテゴリのランキングを探しやすくなるような工夫をすると買い周りのしやすいサイトになります。

まとめ
今回は、レコメンドを導入する際におすすめの設置ページとロジックをご紹介しました。
ご紹介したもの以外にもレコメンドを利用して様々なコンテンツを表示することができますし、扱う商材やユーザー層によって最適なレコメンドは異なります。
レコメンドの導入や、現在ご利用中のレコメンドの改善など、お気軽にナビプラスにお問い合わせください!
