商品詳細到達率を上げる「レコメンド」枠の活用レシピ
今、ほとんどのECサイトで実装されている「レコメンド」。
レコメンドを入れてみたものの、活用しきれているのか不安...そんなことはありませんか?
今回は、これからレコメンドを取り入れてみようと思っている方や、今あるレコメンドをさらにもっと活用したい方に向けて、レコメンド枠の効果的な活用方法についてご紹介します。
商品を複数並べている枠、すべてが「レコメンド」
レコメンドとは、「この商品をチェックしている人はこんな商品もチェックしてします」というようにある商品に対して別の商品をおすすめする「関連商品」だけに限りません。
商品詳細ページへのリンクを含んだ「商品を複数並べている枠」すべてを「レコメンド」と捉えるべきです。
なぜなら、レコメンドは類似商品やセットで購入されている商品を表示することが目的なのではなく、あくまでも購買行動を促進させるために、多くの商品を見てもらうことが目的だからです。
多くの商品を見てもらう = 商品詳細ページへ到達するきっかけとなるレコメンド枠は、関連商品だけでなく、他にも複数あります。
例えば、以下のようなコンテンツの切り口です。
| コンテンツの種類 | 表示例 |
| リマインド | あなたが最近チェックした商品 |
| ランキング | 今週の人気ランキング |
| レコメンド | この商品をチェックしている人は他にこんな商品もチェックしています |
| パーソナライズド(個人向け) | あなたにおすすめの商品 |
| 再入荷 | 再入荷商品 |
| 値下げ | セール商品 |
| オーダーライン | 今、この商品が売れました! |
| 特集 | ○☓特集、サイトからのおすすめ、掘り出し物 |
ランキングのバリエーション例
・日間 閲覧ランキング/購入回数ランキング/売上ランキング
傾向として、購入ランキングでは比較的安価のもの(アパレルではヘアアクセサリーや靴下など)が出やすく、売上金額では単価の高いもの(コートやバッグ)が出やすいです。
家具と雑貨、家電とサプライ品を扱うサイトでも一目瞭然です。
「よく買われるもの」を出したいのか「高いもの」を出したいのかはサイトの戦略に合わせて使い分けるとよいでしょう。
商品と購入データの特徴を考えると当たり前のことのようですが、実はレコメンドの特徴とサイトの販売戦略をセットで実施できているところはまだまだ少ないようです。
レコメンドの効果はどう測るのか?
レコメンドの活用方法を考える前に、レコメンドの現状の効果について把握しておく必要があります。どうやって効果を測ればよいのでしょうか? ポイントは大きく2つあります。
→レコメンド枠の認知と、レコメンドされた商品をユーザーが気に入ったのかどうかがわかる
→最終的にユーザーがレコメンド経由で購入したのかどうかがわかる
これらの数値を取るには、事前に各枠のクリック数と枠経由の購入点数が取れるように設定しておく必要があります。PCとスマホサイトの商品詳細ページとカートページにレコメンド枠を表示している場合は、それぞれの数値がわかるように設定しましょう。
他にも、各枠経由の平均購入単価や購入商品点数、購入金額なども合わせて効果検証できればより良いでしょう。
重要なのは目に入る位置に表示されていること
ECサイトにレコメンド枠を設置するとき、ありがちな落とし穴は、ロジックチューニングにこだわり過ぎてしまうことです。レコメンドの効果を大きく左右するのは、実はデザインやレイアウトといったUIのほうなのです。

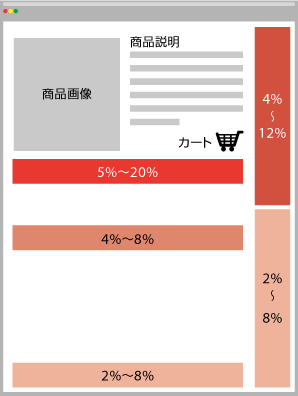
こちらは、PCサイトの商品詳細ページにレコメンド枠(商品画像付き、商品は5件程度)を表示した場合の平均的なクリック率です。
同じロジックでもページ上部の場合はクリック率が10%を超えるのに対し、ページの下だと2~8%に落ち込んでしまいます。「何が表示されているのか」よりも「目に入る場所に表示されているのか」が重要なのです。
UIの改善例としては、以下のようなデータも出ています。
・商品画像を大きくしたらクリック率が1.5倍に増加
・セール商品の価格を赤字にしてアイコンに割引率を追加したらクリック率が1.3倍に増加
あくまで購入プロセスの邪魔にならないように、カートボタンや商品説明文などの表示要素を考慮しつつ、レコメンド枠の効果を上げる改善を繰り返すことが大切です。
レコメンドはタイミングは重要
次にそれらのレコメンドコンテンツをどう並べるのか、タイミングやページを検討します。基本的には、凝りすぎずにシンプルに情報を整理して出すのが正攻法です。
考え方としては、店舗の陳列と同じように枠に意味を持たせ、類似商品を並べて比較検討させたいのか、コーディネート商品を並べてクロスセルさせたいのかを考え、次にそれをどのタイミングでユーザーに見せたいのかを決め、意図する商品が並ぶよう適切なチューニングやフィルタリングを行い、ページ設計をします。
意外に思われるかもしれませんが、「ついで買い」の貢献度が高いのは、カートページでの閲覧履歴であることが多いです。ロジックに凝りすぎず、シンプルに購入の一歩手前のカート画面で、今までそのユーザーが見てきた商品を出すことは、非常に重要なのです。
実際に工夫を積み重ねて効果を上げたサイトは多くありますので、ひとつ事例をご紹介します。
某ECサイトにおける半年間での効果検証
・レコメンド経由の売上が1.5倍に増加
・全体の注文完了数が1.6倍に増加
レコメンドからパーソナライズドへ
最後に、その次のステップにあるのが、「パーソナライズド」です。前述のように「どのタイミングで何をオススメするのか」だけでなくパーソナライズドでは「何をキーとするか」がかなり重要となってきます。
パーソナライズドで最もよく使われるのが、ターゲティング広告にも活用されるユーザーの閲覧や購入など行動履歴データです。
また、より高度なレコメンデーションとしては、リファラや検索キーワード、訪問回数などの行動履歴データを活用したり、会員情報を連携させ、会員属性によって出す商品を変えるといったこともできます。
性別や住所、会員ランク、登録時に取得した好きなブランドなどによってレコメンドを最適化することも可能となり、活用の幅が広がっています。
また近年では、「Web接客」というキーワードでさまざまなソリューションが出ており、サイト上に商品を最適化して表示するところから、よりプッシュ型へと進化してきています。
シンプルに情報を整理して使いやすいサイトにするだけではなく、積極的に訪問ユーザーへアプローチすることで商品の訴求を強化するというやり方です。
場合によってはカスタマーサポートがユーザーの問い合わせに対してチャットで答え、商品案内をすることもあれば、ポップアップなどの手法で商品を見せることもあります。
あるいは、メールで閲覧した商品や、カートに入れたが購入しなかったカゴ落ち商品を訴求し、再度商品詳細ページへ訪問させるといった施策も出てきています。
まとめ
「持っているコンテンツをどのように活用するのか」。
そのアウトプットの精度を高めることでレコメンドの活用、およびサイトの販売力の強化はまだまだ改善の余地が見えてくるのではないでしょうか。
